目標
要怎麼將我們的 GAS 成果打包成別人可以使用的版本?我們已經學了快一個月的 GAS 使用方式,但並不是每個人都熟悉 GAS 的進入與使用。我們要怎麼樣讓其他人也便於上手運用我們 GAS 的成果?

這個主題分成兩個部分——
- 包成擴充功能(Add-On)似的 UI 選項
- 包成能用於連接的 API / HTML page
昨天我們介紹了第一題,那我們今天會主要介紹第二題背後的「關鍵問題」——
Q2. 怎麼將我的 GAS 成果包成 HTML 網頁或 API 給他人使用?
Input
- 網頁上想呈現的資訊(簡易)
Output
- 一個可讓使用者連線的網站
先偷看一下之後的簡易結果——
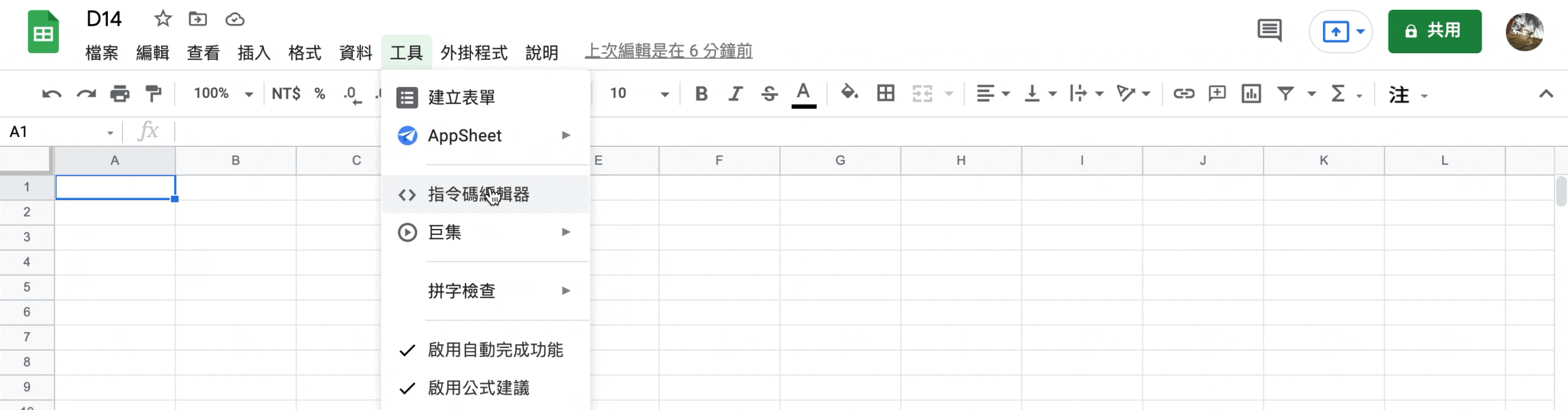
Step 1 從 Google Sheet 進入 GAS
今天我們用 Google Sheet 作為連結 GAS 的管道,讓我們借用 D14 的影片。

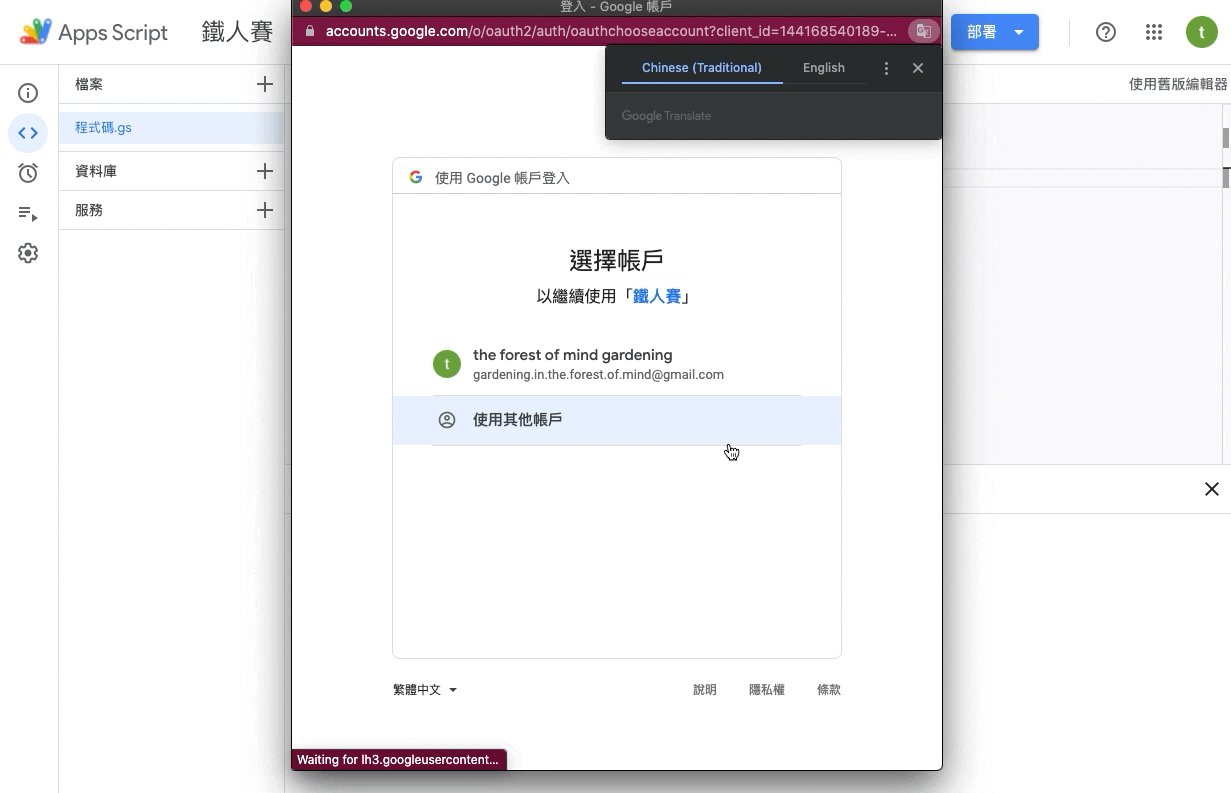
一樣第一次按下 GAS 中的「執行」會有「存取驗證」需要大家按一下。這邊仍是借用一下 D2 的影片。

接著,我們要進入 GAS 中設定 UI 畫面。
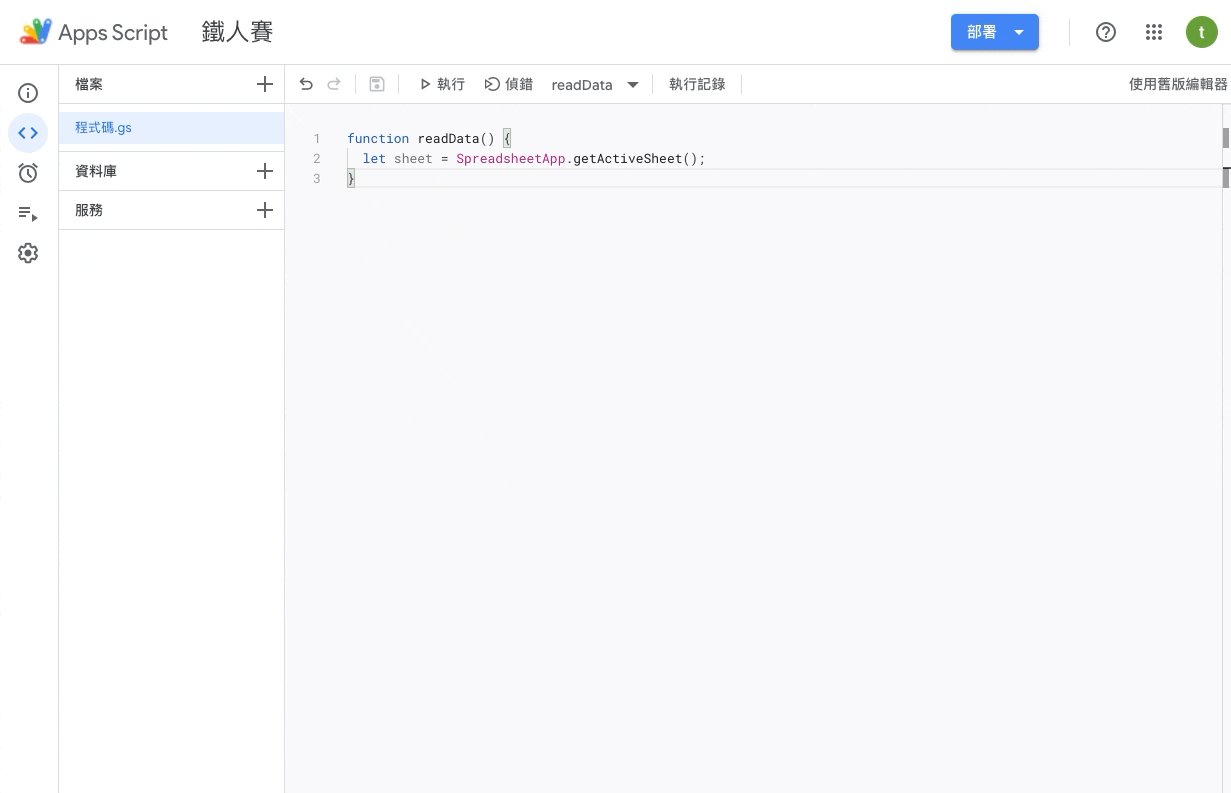
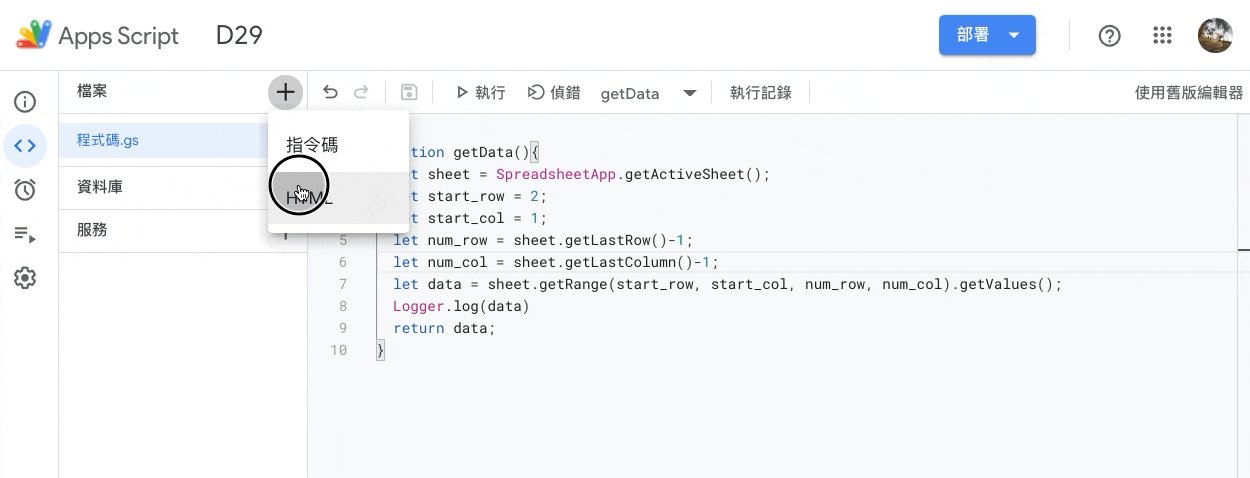
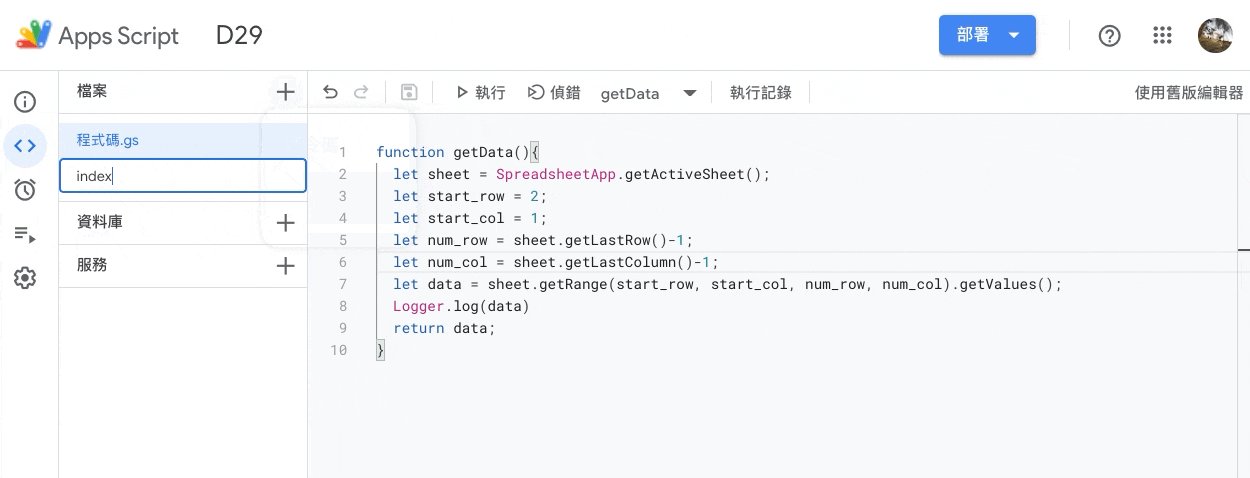
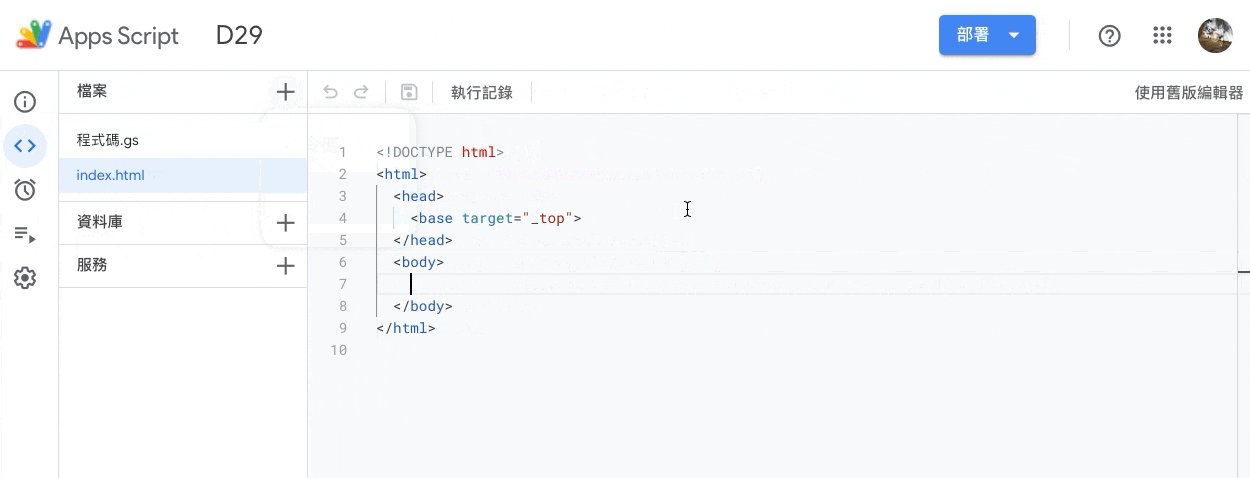
Step 2 在 GAS 中新增 html 的範例
在 GAS 中,主要有程式碼與 html 頁面。而我們一直以來主要都是使用前者,今天要來介紹後者,這一步驟很簡單,就是直接按新增即可。

html page 的用途很廣,昨天我們在講包裝成 UI 時,其中的 prompt 和 sidebar 中其實就可以放入這 html page。但要怎麼放入呢?主要是要透過 HtmlService.createHtmlOutputFromFile("index"); 來達成,以下搭配網址一起說明。
Step 3 用 doGet 加上部署來取得網站!
基本上,我們要用網址取得我們寫好的 html page,在 GAS 中最簡單的程式碼如下——
function doGet(e){
return HtmlService.createHtmlOutputFromFile("index");
}
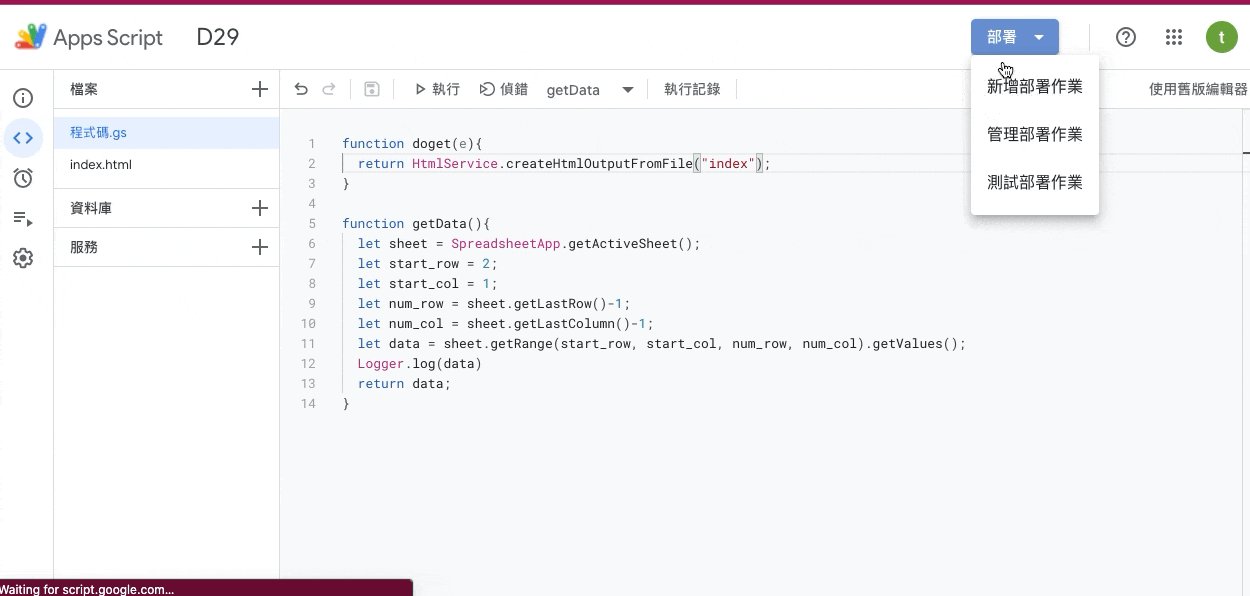
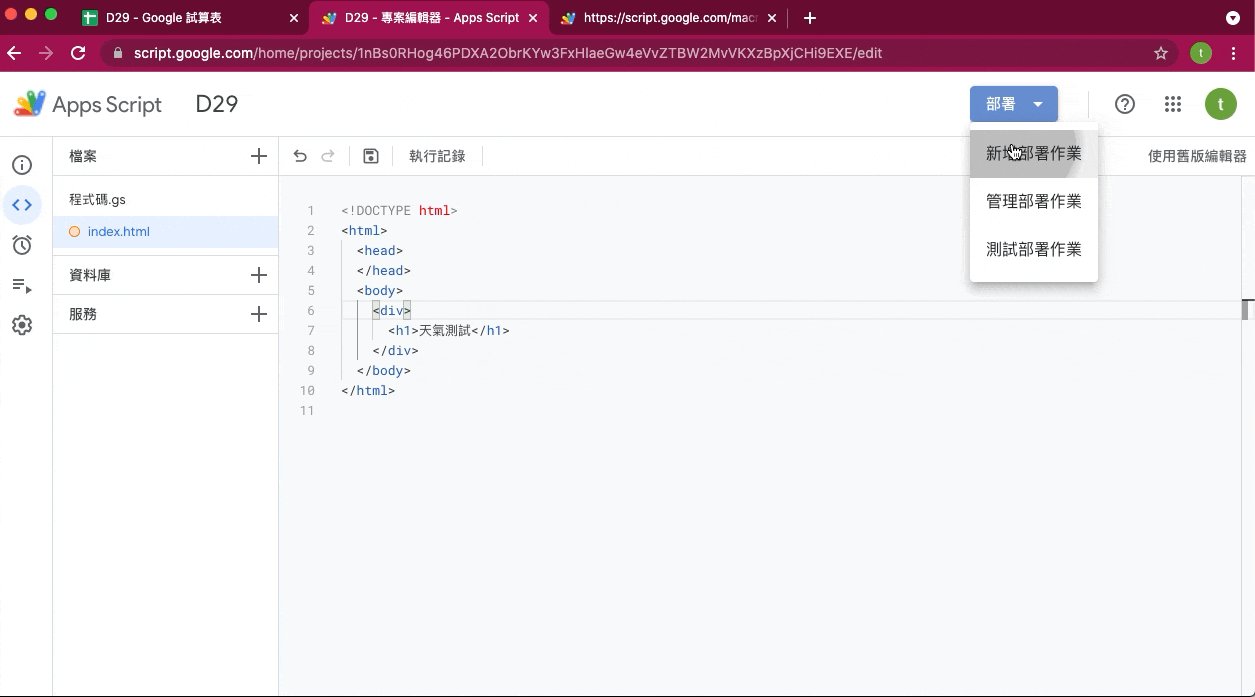
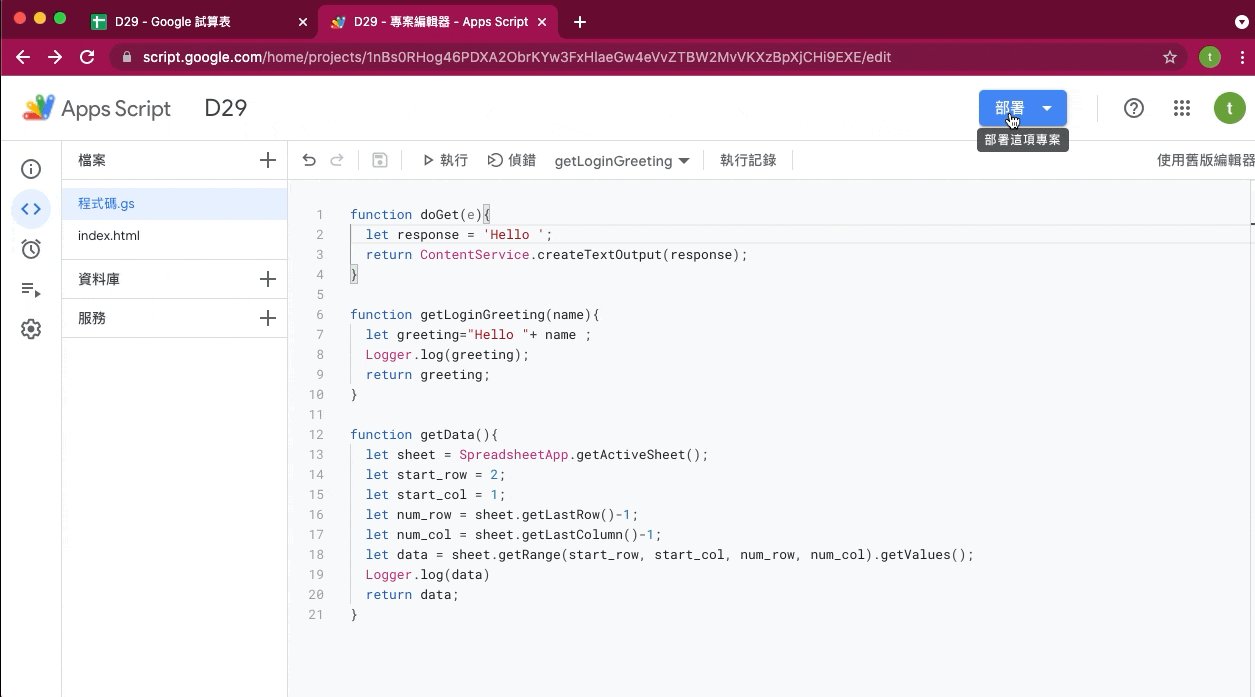
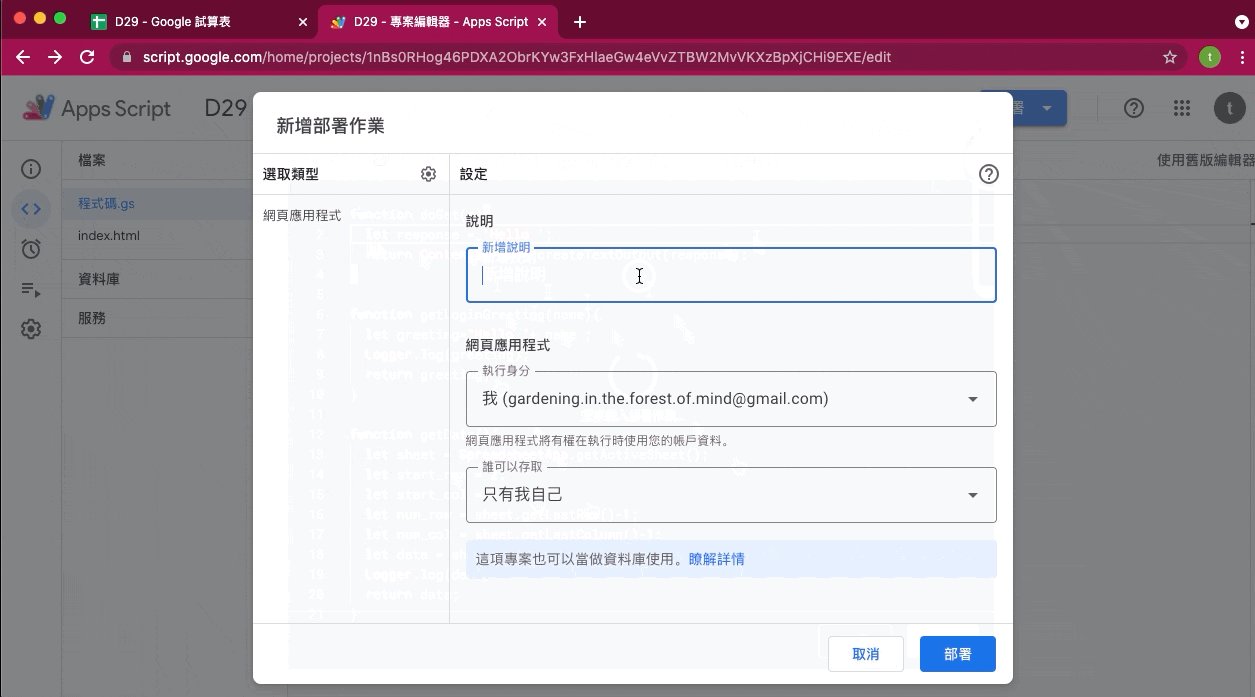
但,我們有了程式碼,可是網址呢?這時候就要講到 GAS 的部署 Deploy 了。部署的意思就是發佈到網路上,可以用網址的形式進行存取(可能是回傳網頁、也可能是回傳數值)。而部署的過程同下面影片——

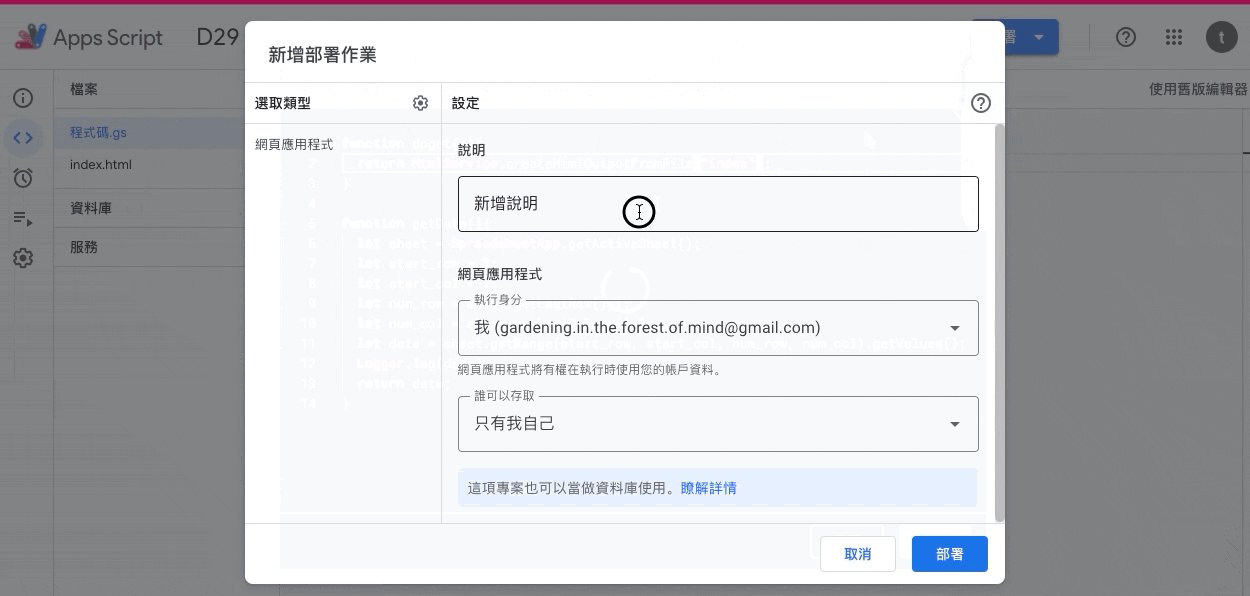
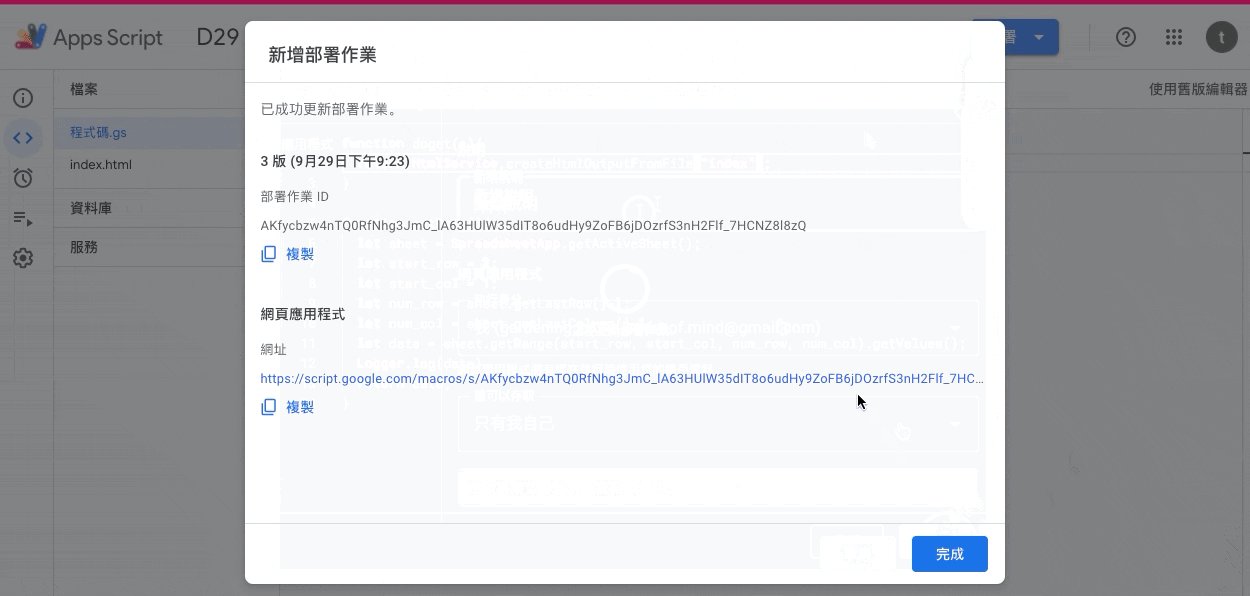
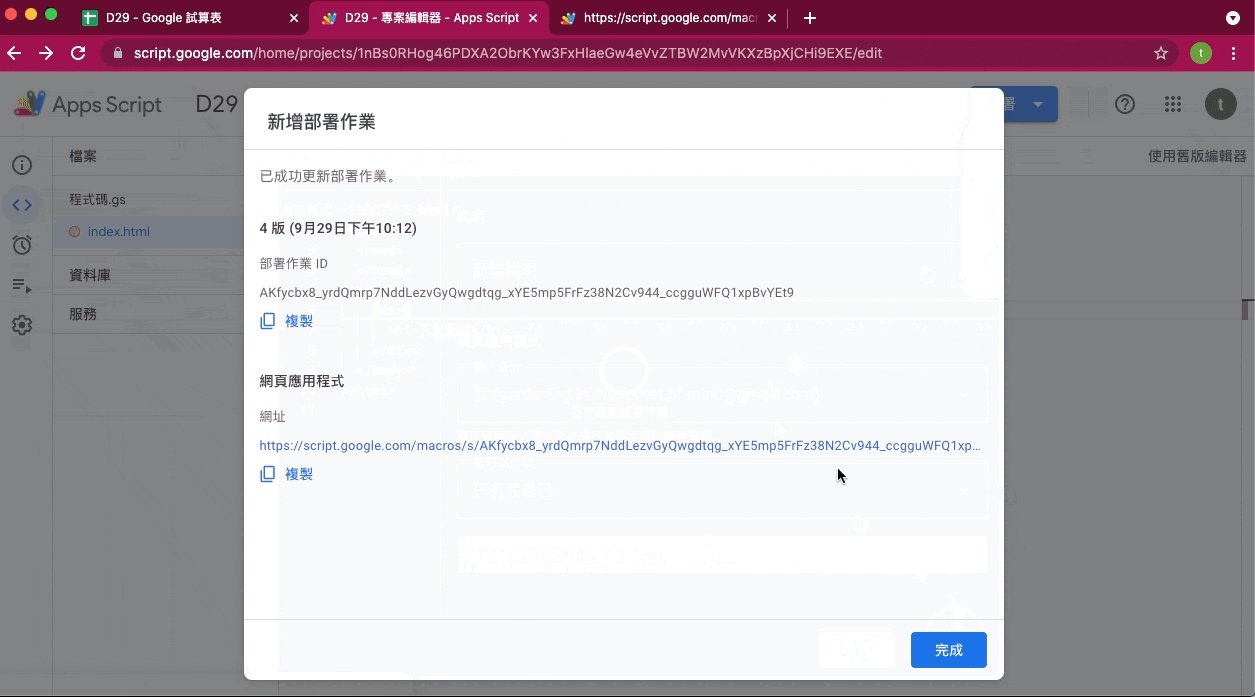
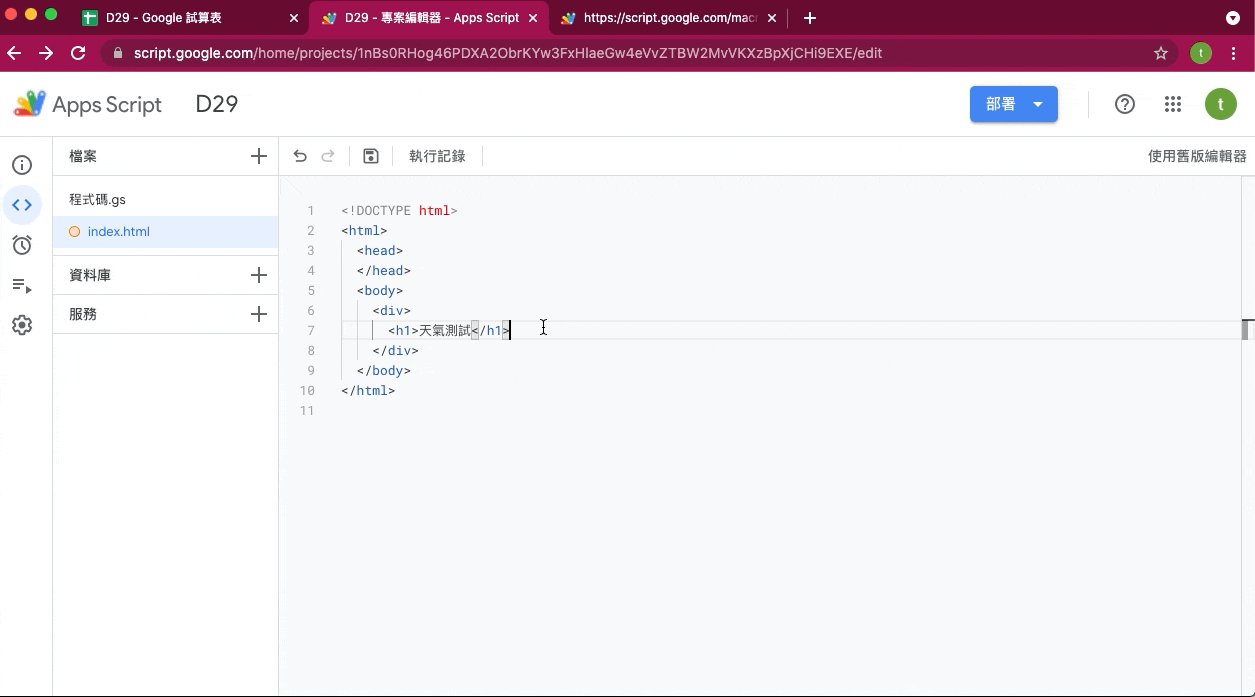
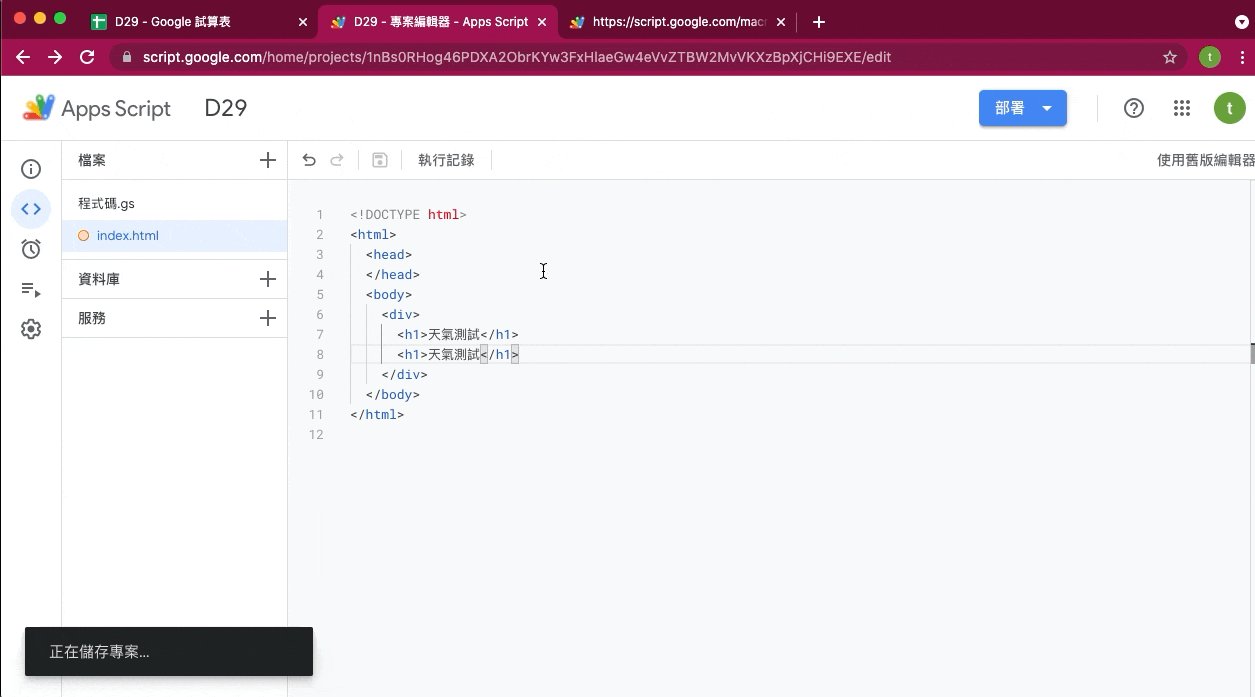
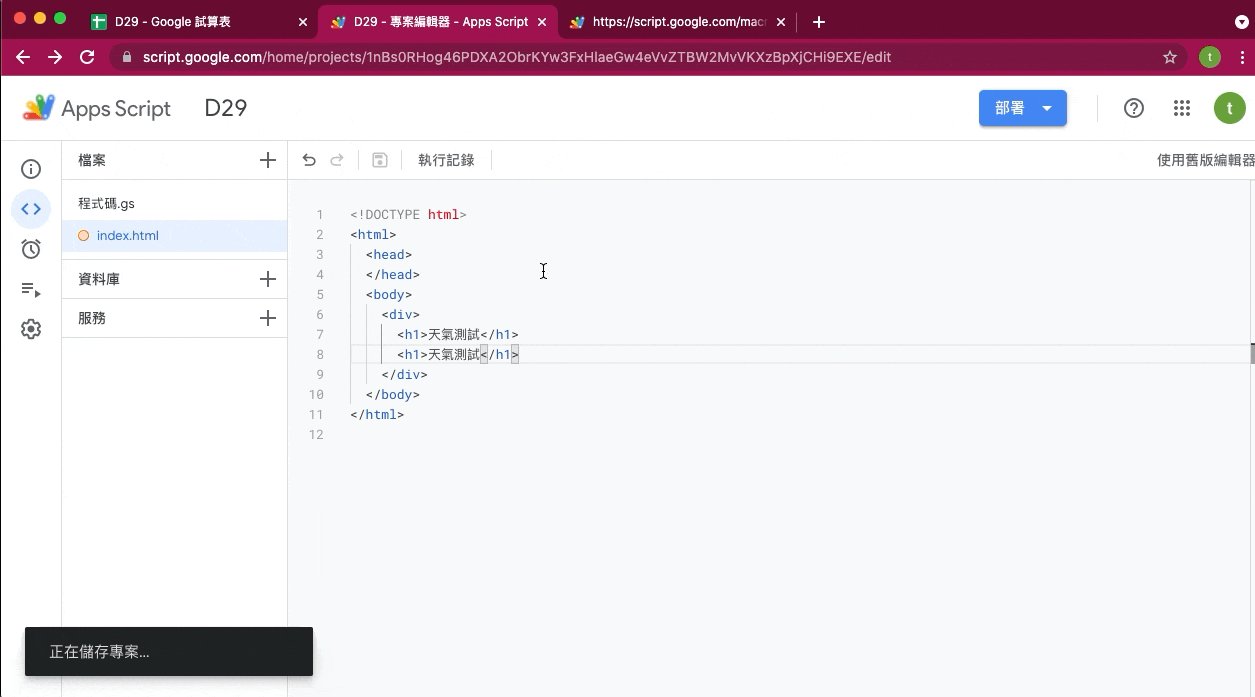
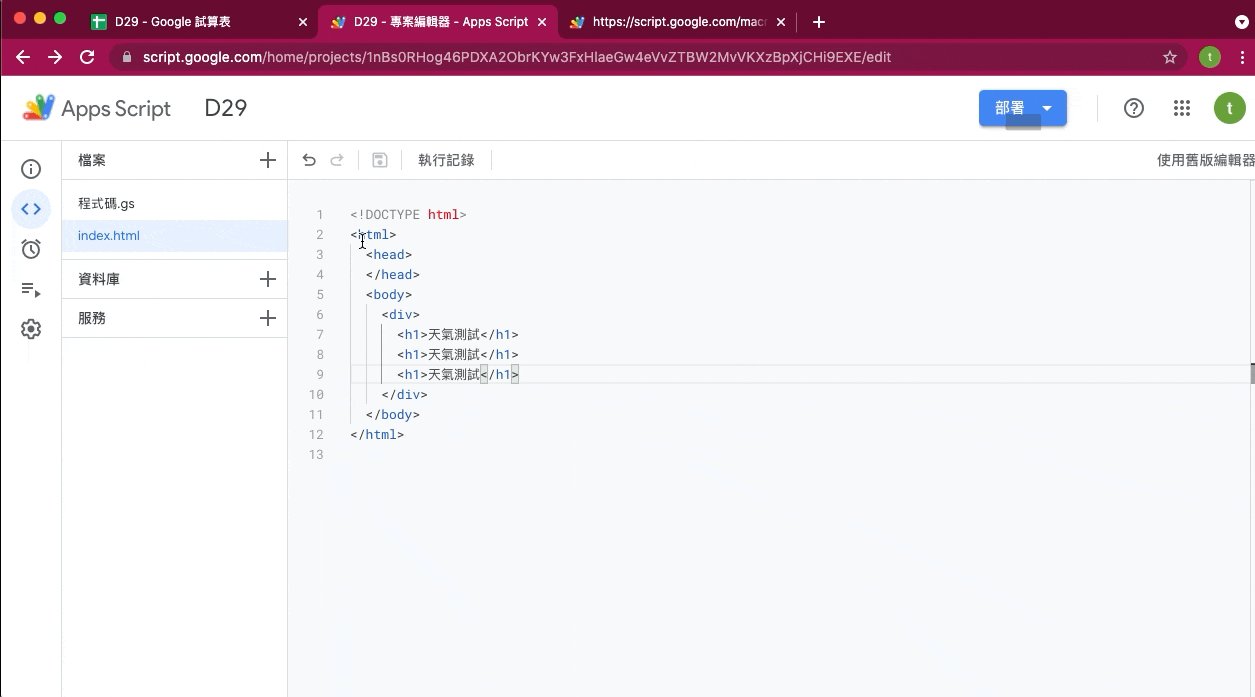
主要就是右上角按 GAS 右上角的「新增部署」即可,第一次執行可能需要再次存取驗證。好,部署後我們會拿到一個「網頁應用程式網址」,理論上點開就會是我們網頁的內容了。我們簡單新增一個網頁來看結果,理論上會出現「天氣測試」的字樣。
<!DOCTYPE html>
<html>
<head></head>
<body>
<h1>天氣測試</h1>
</body>
</html>
跑起來如下,看起來成功!

如果這步驟沒有成功,很有可能是 GAS 中還沒有加入 doGet。
Step 4 測試與管理部署作業
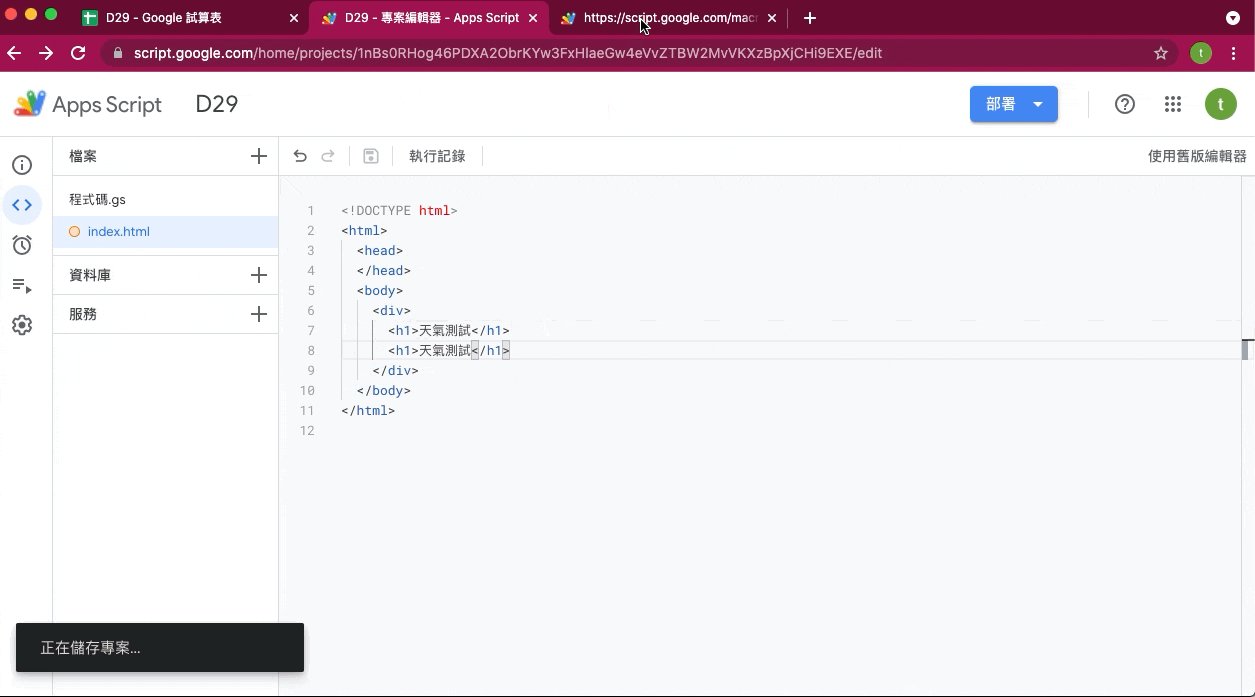
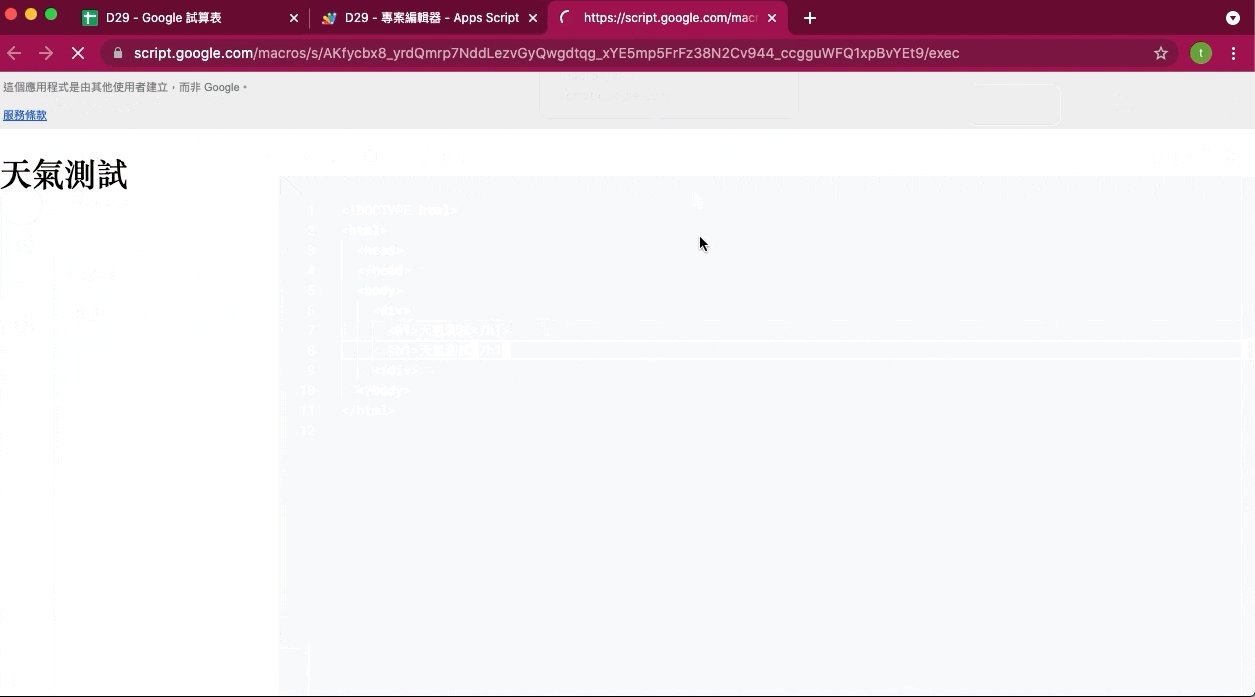
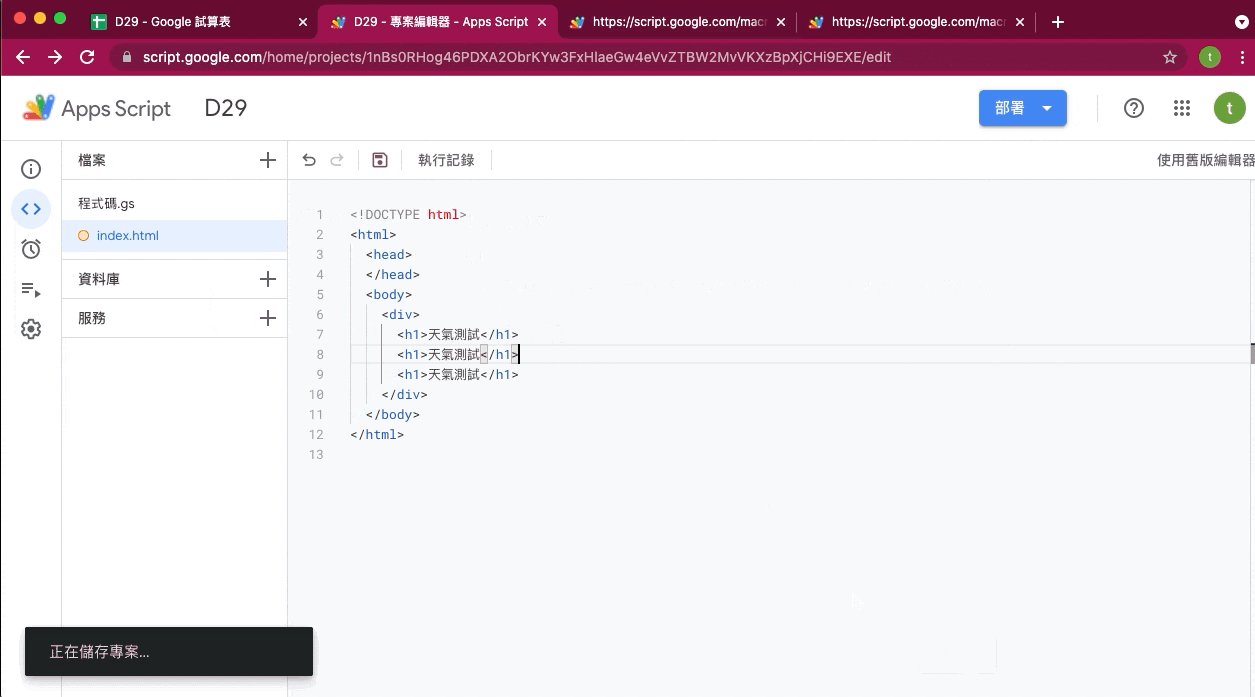
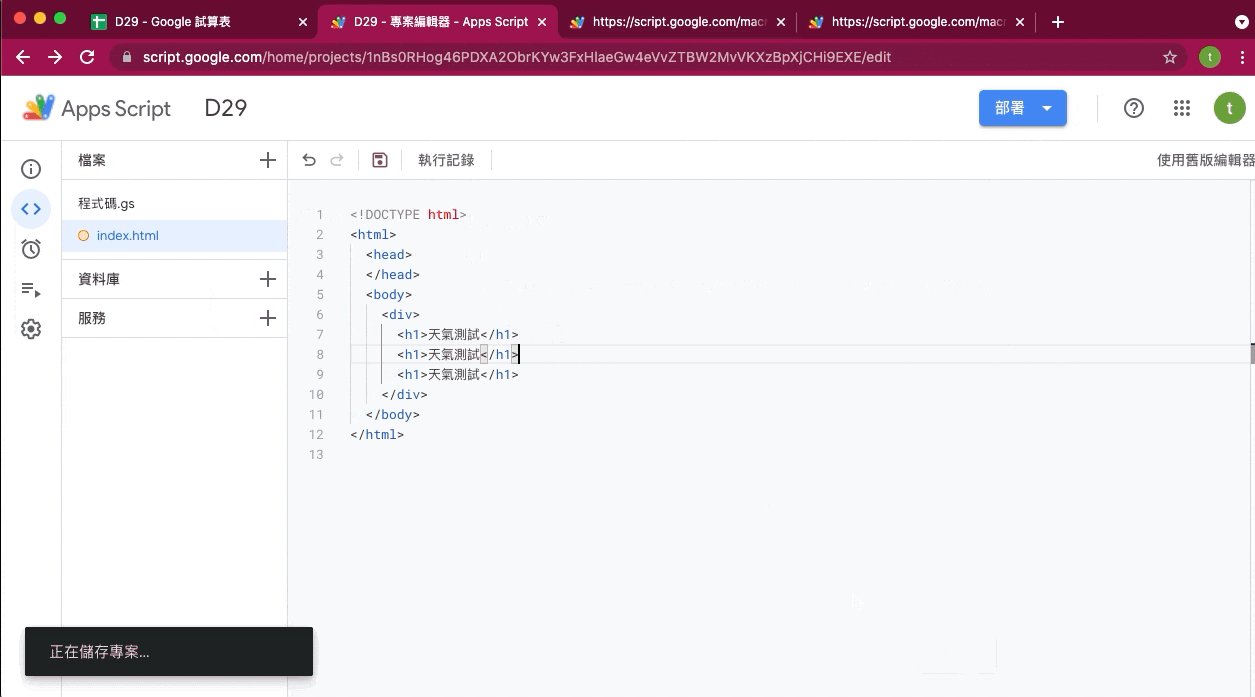
基本上部署後的內容,是不會即時跟著我們的網頁更新的。舉例來說,當我在同一個網頁中再複製一個「天氣測試」的字樣。它就不會更新到我剛剛開設的網址中——

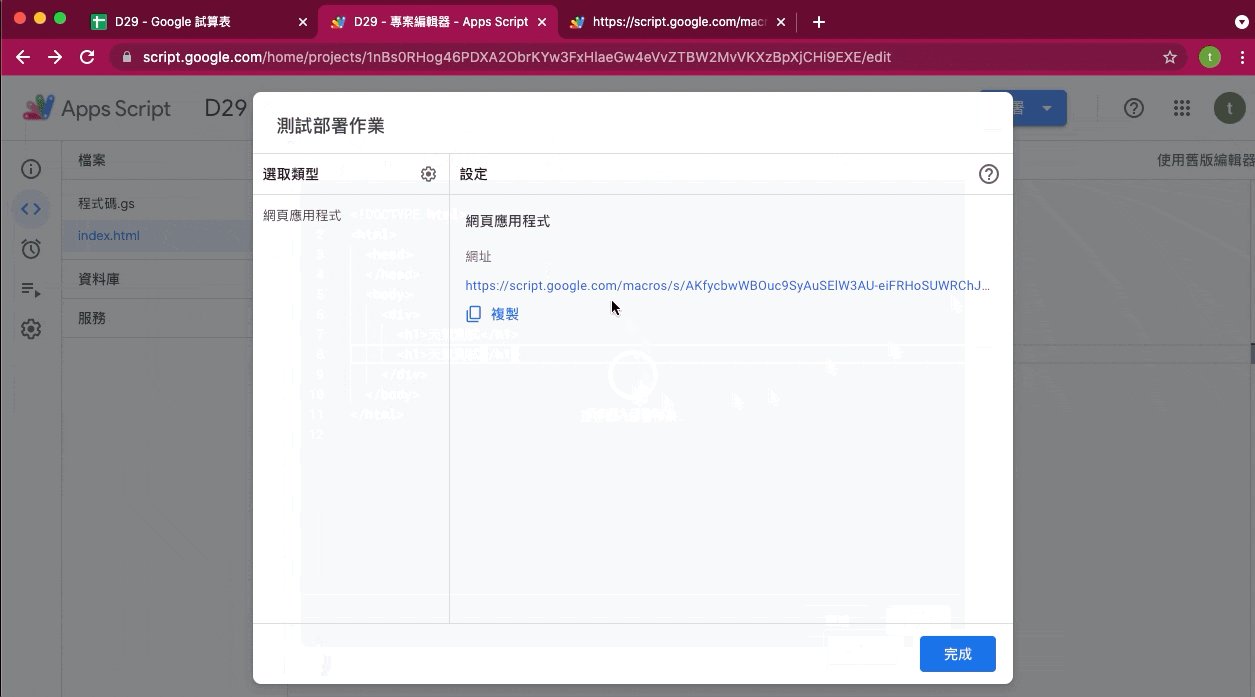
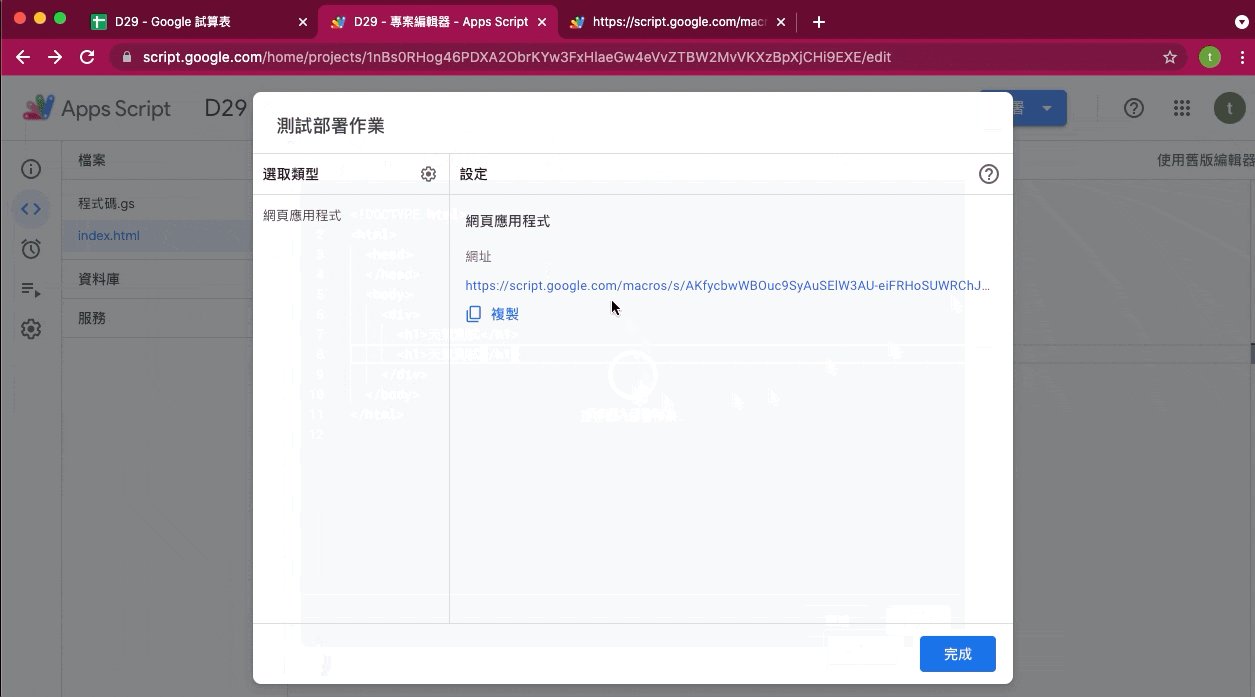
這樣的話要怎麼看,我們的程式碼有沒有及時更新呢?我們總不能每次都按一次新部署吧。這時就是「測試部署」派上用場的時候了。測試部署是一個不提供對外連線的部署網址,但是提供即時的更新。進入畫面如下——

一個小提醒是,「測試部署」需要我們已經部署第一個「網頁應用程式」之後,才能順利運作。以下我都會主要用「測試部署」來做說明。
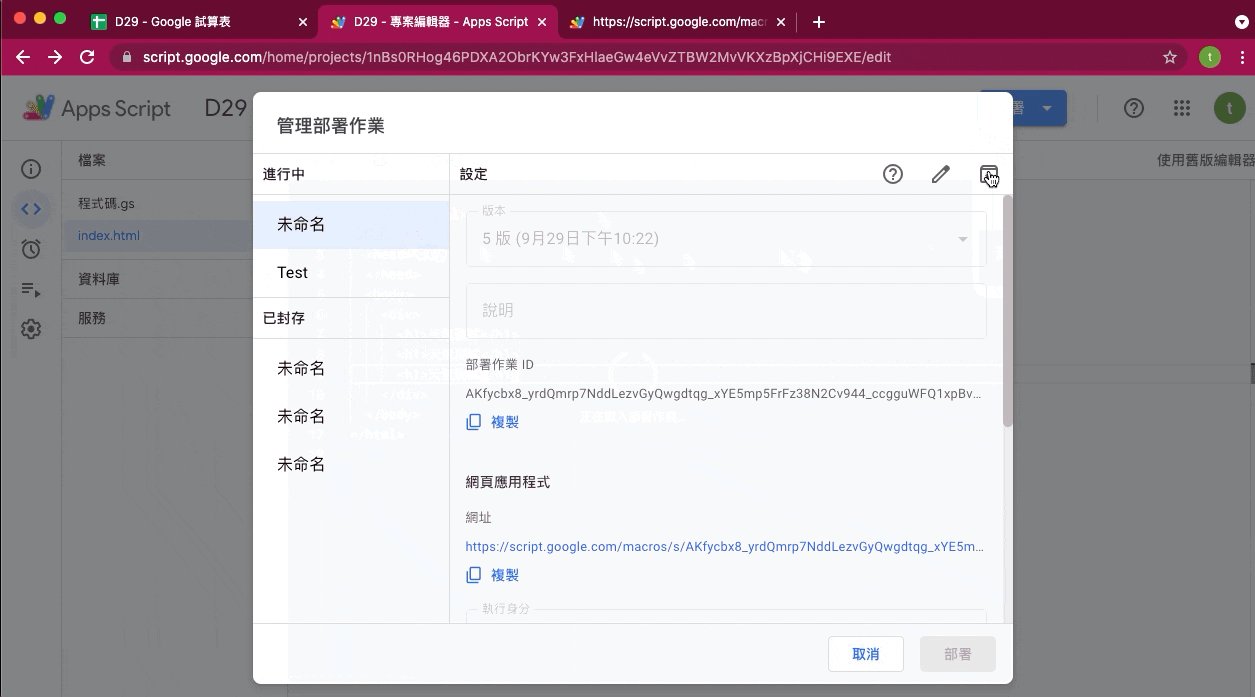
那測試完之後,我們要怎麼更新或刪除部署?這時就可以到右上角的「管理部署作業」進行刪除或更新。這邊假設「三個天氣測試」版本的網頁是我們要更新上去的,這時就要透過「管理部署作業」>點擊要更改的網頁頁面項目 > 按右上角的筆 > 打開下拉選單 > 建立新版本。實作如下圖——

好,那當我們會了新增、測試與更新後,接著很重要的是要會「刪除」。因為如果我們不去刪除 Deployment ,它會一直在網路上跑著,哪天有哪個爬蟲掃到之後,可能 Google 會記很可怕的帳單給你。以下我們示範刪除的步驟。
刪除在部署當中,有另外的名字叫做「封存」。封存的步驟如下圖——

經過封存後的網址,再度連結時,就會像我們影片中最後面那樣的樣子。好,那當了解部署之後,接著就是怎麼跟這部署的網頁互動了。
Step 5 在網頁中執行 GAS 的程式碼,並獲得回傳值
那我們要怎麼在網站應用程式中取得 GAS 的數據呢?主要是要透過 google.script.run.withSuccessHandler 這個 API。以下程式碼為了方便初學者理解,就單純用 vanilla javascript 的語法並在單頁中寫完。進階讀者可以用 JQuery 等框架幫助。
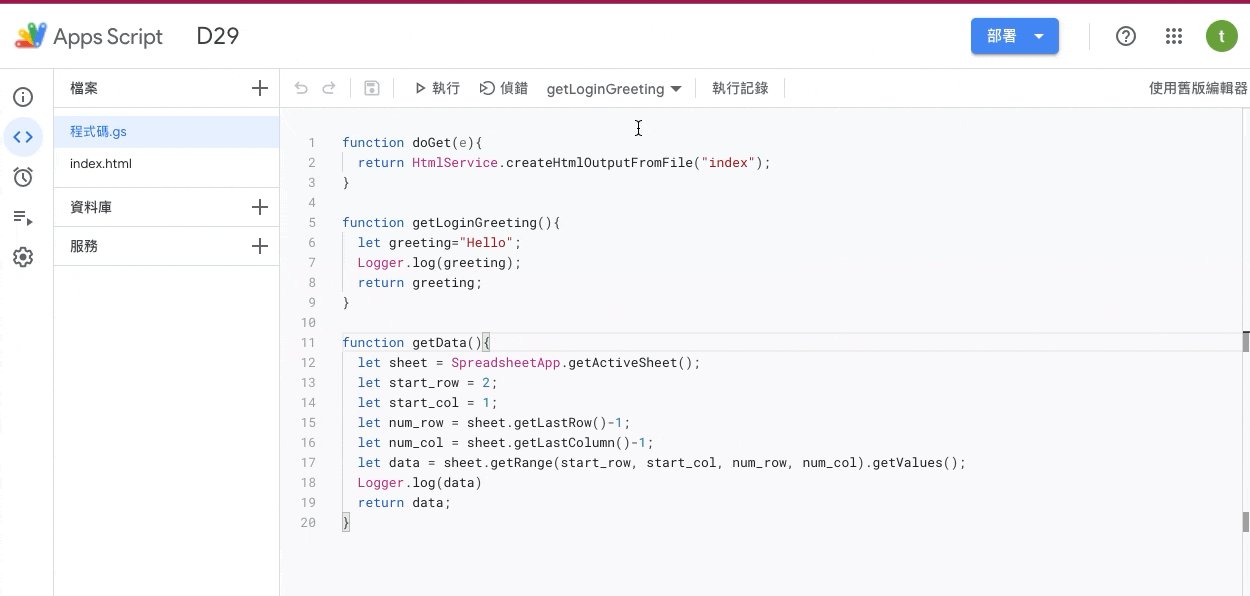
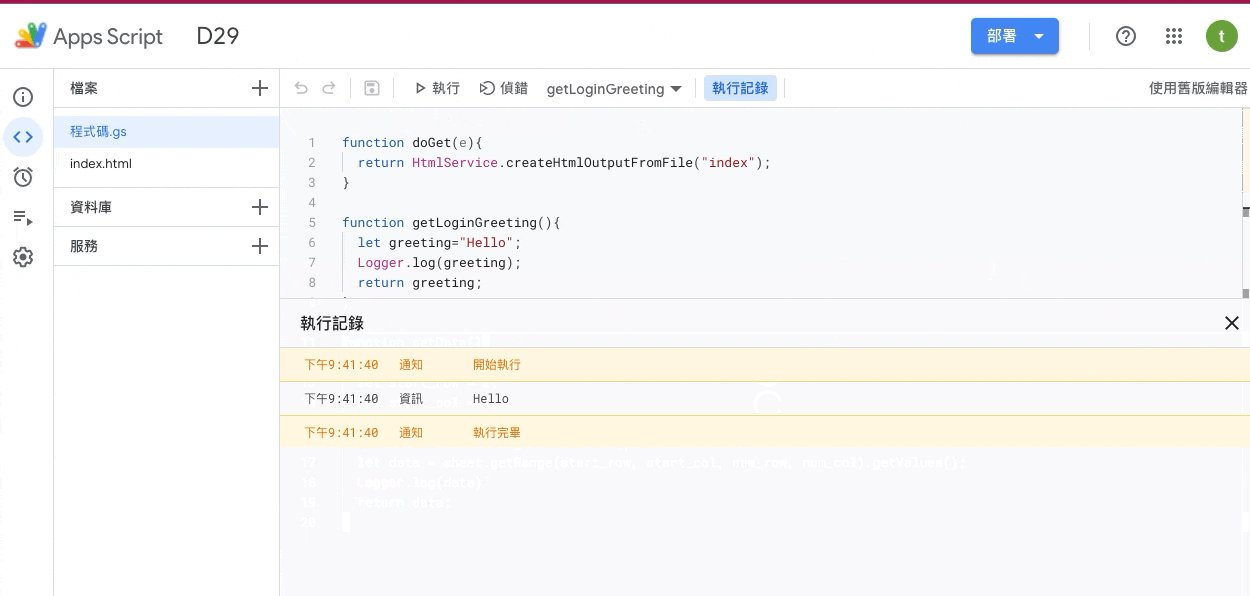
先在 GAS 中寫一段簡易的功能,主要是會回傳一個「Hello」的數值。
function getLoginGreeting(){
let greeting="Hello";
Logger.log(greeting);
return greeting;
}
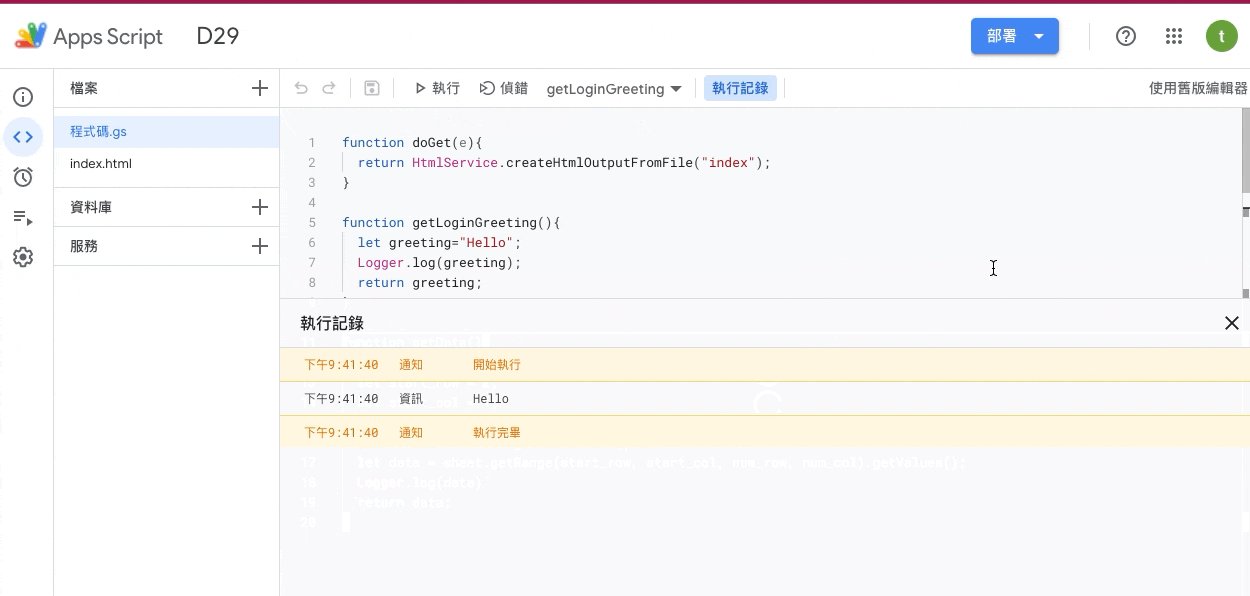
測試一下功能性,確定會回傳——

接著就是要將這個功能與 HTML 串連,來看看我們 index.html 的程式碼——
<head>
<script>
window.onload = function() {
google.script.run.withSuccessHandler(
function(greeting){
document.getElementById("greeting").innerHTML=greeting;
}
).getLoginGreeting();
});
</script>
</head>
<body>
<div>
<div><span id="greeting"></span></div>
<h1>天氣測試</h1>
</div>
</body>
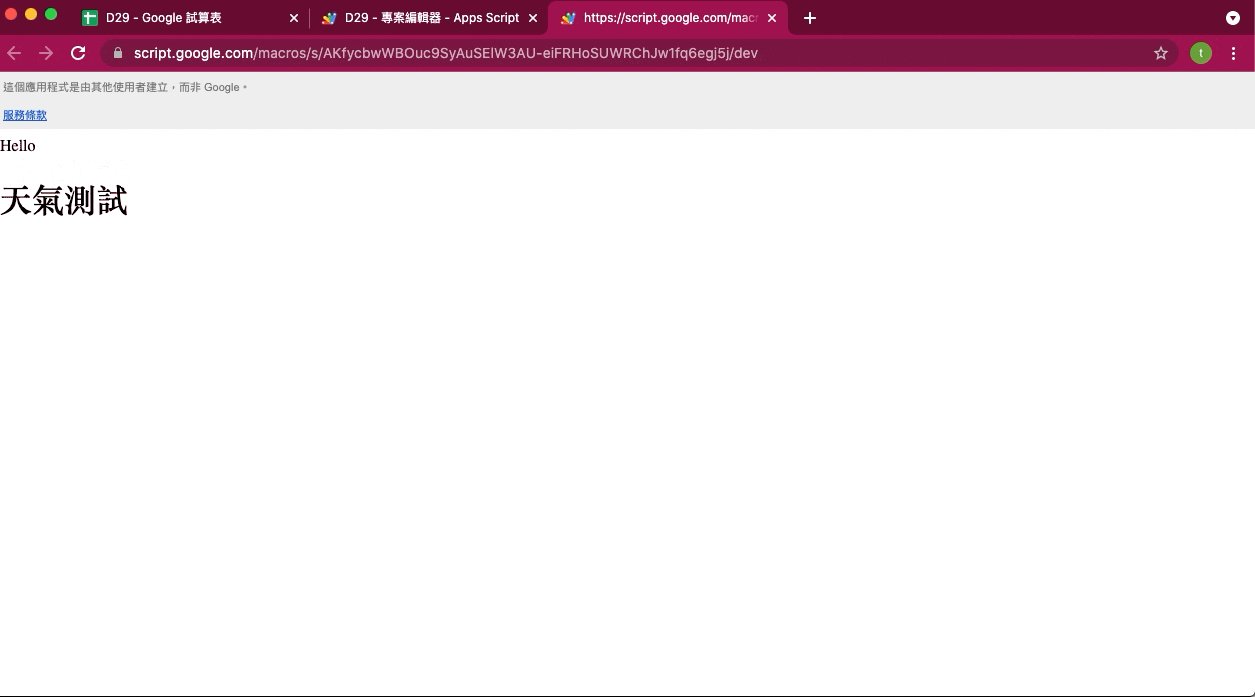
跑起來長這樣——

那我們一步步來看程式碼。
- 首先,透過
window.onload表示在使用者點入網址後,就會跑後面function()內的程式碼。 - 再來,我們透過
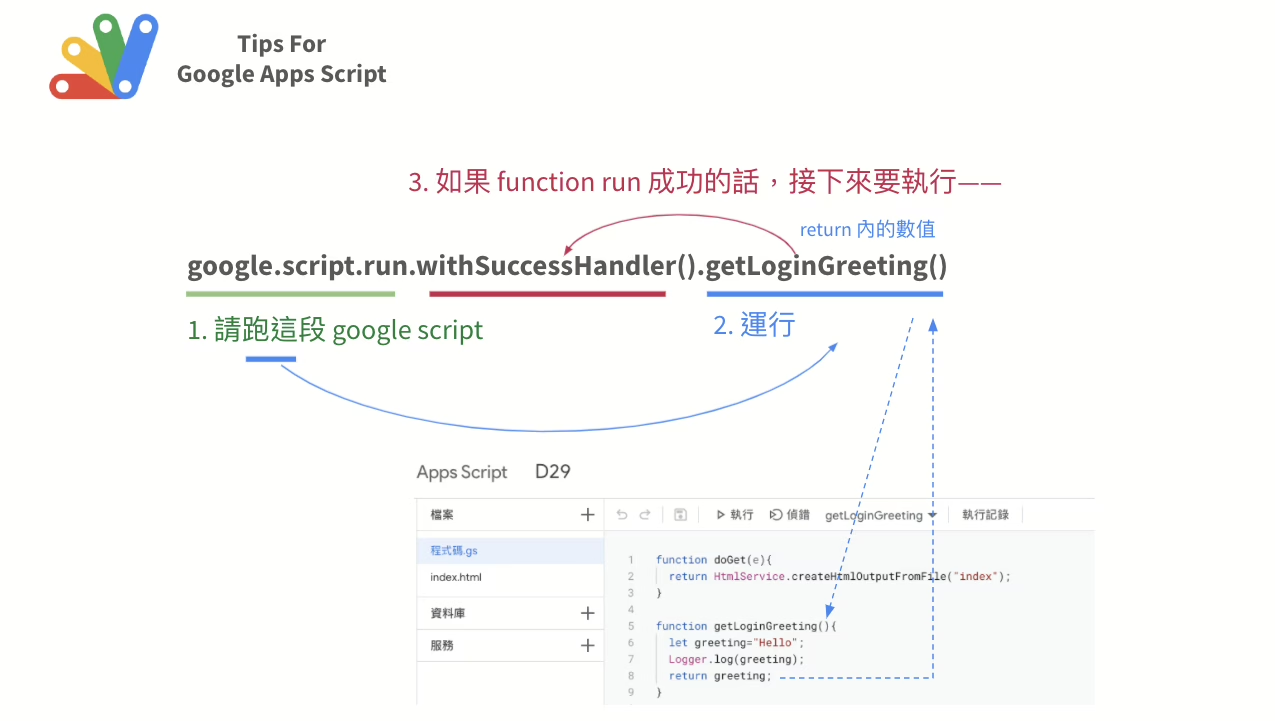
google.script.run.withSuccessHandler()與後台溝通。其關係如下。

- 當我們後台的程式碼執行完畢後,再透過
withSuccessHandler()裡面來指派要在這個頁面執行的任務 - 我在這個頁面中,創造一個 id 是
greeting的<span>,並在withSuccessHandler()中指派說要將裡面的字體改為getLoginGreeting()的回傳值。
進階一點,我們來看怎麼將數值傳入前端。
Step 5-1 在網頁中將數值傳入 GAS 的程式
先來看看這份 GAS 中的程式碼,跟剛剛比,我們多設定了一個變數 name。
function getLoginGreeting(name){
let greeting="Hello "+ name;
Logger.log(greeting);
return greeting;
}
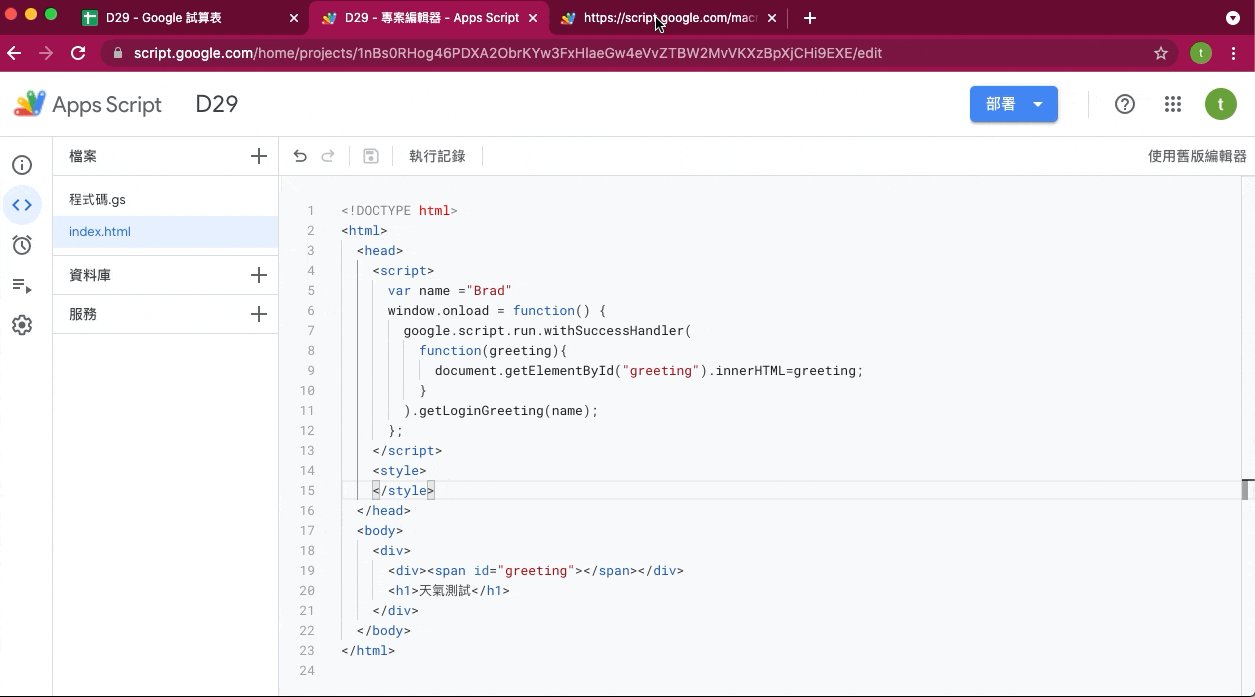
然後修正 html, 主要加入 name 的部分。這邊是用比較簡單的加法,直接加上 <script> 之上。但也可以是跟網頁互動後得到的數值。
<head>
<script>
var user_name = "Brad"
window.onload = function() {
google.script.run.withSuccessHandler(
function(greeting){
document.getElementById("greeting").innerHTML=greeting;
}
).getLoginGreeting(user_name);
});
</script>
<style>
</style>
</head>
<body>
<div>
<div><span id="greeting"></span></div>
<h1>天氣測試</h1>
</div>
</body>
跑起來長這樣——

好,那當知道怎麼傳入數值後,變化就很多元。包括在前端做一個簡單的問卷傳到後台,或甚至是要將一些前端互動的紀錄到後台也沒問題。基本上就是扣回之前說的,在 GAS 中運用 setValue 即可達到。更多 HTML 的變化可以參考 官方文件
Step 6 將 GAS 的程式打包成 API
對 API 不熟悉的人,可先理解成,我們輸入網址時會回傳的資料。而 html 是其中一種資料的格式。我們先來看怎麼樣弄一個簡單的 API,一樣要套用 doGet
function doGet(e){
let response = 'Hello';
return ContentService.createTextOutput(response);
}
看一下怎麼樣新增 API 並執行——

可以看到,它回傳的就是很素很素的文字。但這樣其實就可以搭配回傳 Google Sheet 裡面的值,像是弄一個網址給老闆看到底目前剩多少預算、或是到底多少人報名了等等。有蠻多延伸應用的。
好,那今天就到這邊。我們今天主要學了——
- 如何在 GAS 中創造 html 頁面並設定部署與用
doGet連線 - 如何新增、開發、更新與刪除部署
- 如何讓創造的 html 網頁與 GAS 程式碼互動
- 如何創造可以回傳單純資料的 API
那以上就是我們打包系列的兩堂課。

